【初心者向け】
すぐ使えるhtmlリンク・cssの書き方10選&
短時間でサイドバー付ホームページを作る!
ホームページを作り出してから、いくつも壁にぶち当たってきました。テキストやネットの解説記事などを参考にしながらも、四苦八苦で途中で頭が回らなくなった時も。そうした苦労した中で、知っておくといい10選を紹介したいと思います。また、短時間でサイドバー付ホームページを作る方法を紹介。
- ★すぐ使えるhtmlリンク・cssの書き方 10選!
-
★短時間でサイドバー付ホームページを作る!
- #1◆事前準備1
- #2◆事前準備2
- #3◆【html】ヘッダーを作る
- #4◆【html】記事部分を作る
- #5◆【html】右サイドバーを作る
- #6◆【html】フッターを作る
- #7◆【css】サイト全体のデザインを記述する
- #8◆【css】ヘッダーのデザインを記述する
- #9◆【css】記事の大外枠のデザインを記述する
- #10◆【css】記事部分のデザインを記述する①
- #11◆【css】記事部分のデザインを記述する②
- #12◆【css】右サイドバーのデザインを記述する①
- #13◆【css】右サイドバーのデザインを記述する②
- #14◆【css】右サイドバーのデザインを記述する③
- #15◆【css】右サイドバーのデザインを記述する④
- #16◆【css】フッターのデザインを記述する
- #17◆【★】ヘッダータイトルをクリックしてTOPページへ戻る
- 最後に...
- ★その他

なお、ここに記載された内容による一切の責任を負いかねますのでご了承ください。
★すぐ使えるhtmlリンク・cssの書き方 10選!
htmlやcssを記述していくと、いろんな事がしたくなります。私がホームページを作り始めて「こうしたい」「ああしたい」というものに幾つも出逢いました。ここでは、それらを備忘録的に書いていきたいと思います。
#1◆リンク下線を少し下にずらしたい
まずはじめに悩んだのが、リンク下線。ふつうにリンクタグの設定をすると、文字と下線がくっつきすぎている感じ。感覚的にはもうすこし間隔が欲しいなぁと思いました。
htmlに、下記の文章があるとします。

この「お問い合わせフォーム」にaリンクタグを貼り付けます。以下のような感じ。
<a href="#">
お問い合わせフォーム
</a>からご連絡ください。
「お問い合わせフォーム」をタグで挟む感じです。そうすると、下記のように表示されます。

これで問題はないのですが、文字と下線の間隔がピッタリし過ぎて、もう少し間を空けたい感じです(個人的には)。
そこで、cssファイルに以下のように書き込みます。
a {
border-bottom: solid 0.8px;
color: #0000de;
overflow-wrap: break-word;
text-decoration: none;
}
すると、以下のように表示されます。

- 1行目(border-bottom...)は、少し下にずらした下線の設定。
- 2行目(color...)は、リンクさせた(お問い合わせフォーム)文字の色の設定。
- 3行目(overflow...)は、タグか横に長くなった際の折り返しの設定。
- 4行目(text-decoration...)は、何もしないと自動的に表示される下線を消す設定。
これで、文字と下線の間に間隔が生まれました。ここで終わっても構わないのですが、もう1つほど追加しておきます。
cssファイルに以下のように書き込みます。
a:hover {
color: #0bd;
}
これは、カーソルをリンク部分に重ねたときに変化する色の設定。
【結論】
「自動的に付与される下線を消して新たな下線を設定する」ことになります。
#2◆長い文を折り返したい
引用する際にURLを書いていたのですが、枠をはみ出して右にずーと行ってしまいました。枠の手前で折り返して欲しかったのですが...。
下記の文章があるとします。

そこで、htmlファイルに以下のように書き込みます。
<div class="longurl">
//www.lala/123456789012345678901234567890/123
</div>
長い文章をタグで挟む感じです。クラス名は「longurl」としました。
そこで、cssファイルに以下のように書き込みます。
.longurl {
word-break: break-all;
}
- 2行目(word-break...)は、 break-all;で文の折り返しの設定。注意としては、単語の切れ目を無視してどこででも折り返してしまいます。それが嫌な場合は、overflow:break-word(可能な限り単語の途中では折り返さない)、word-break:keep-all(文字間の折り返しを禁止する)等の設定も検討します。
- また、overflow-wrap: break-word;とword-wrap: break-word;の設定を両方記述しておくのもいいかも。使い勝手がいいので。
すると、以下のように表示されます。

左端にぶつかって、うまく折り返してくれました。
【結論】
「作成したdivクラスで文章を囲み、cssで折り返しの設定をする」ことになります。
#3◆選択したメニューバーの色を変えたい
メニューバーやサイドバーを作っていた時に、クリックした項目の色を変えられたらなぁと思いました。やり方は難しくなかったです。
下記のメニューバーがあるとします。

そこで、「menu2」をクリックしたときに「menu2」の部分の色が変るようにしたいと思います。htmlファイルに以下のように書き込みます。クラス名は「irokawari」としてみました。
<div class="main-navz">
<a href="#">menu1</a>
<a href="#">
<div class="irokawari">menu2</div> </a>
<a href="#">menu3</a>
</div>
menu2をタグで挟む感じです。
そこで、cssファイルに以下のように書き込みます。
.irokawari {
background-color: #1b526a;
}
- 2行目(background-color...)は、背景色の設定。
すると、以下のように表示されます。

menu2の部分だけ色が少し濃い色に変わりました。menu2をクリックしたリンク先のページのタイトルバーで、menu2の部分を上記のようにすればOKです。
【結論】
「作成したdivクラスでメニューバーのタイトルを囲む」ことになります。
#4◆テーブルのセルを結合させたい
「テーブル」の概念を理解するまで時間がかかったと思います。表計算ソフトのように、セルとセルを結合させるにはどうしたらいいか...。トーナメント表を作っていた時に、悪戦苦闘していた記憶。
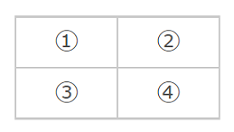
下記の表があるとします。

このhtmlは以下の通りです。クラス名は「test300」としてみました。
<div class="test300">
<table>
<tr>
<td>①</td>
<td>②</td>
</tr>
<tr>
<td>③</td>
<td>④</td>
</tr>
</table>
</div>
cssは省略します(今回は触りませんので)。
横結合(colspan)
①と②を結合させたいと思います(横結合)。
- 4行目(①のところ)を、下記のように書き換えます。
- 5行目(②のところ)を、一行丸ごと削除します。
htmlは、以下のようになります。
<div class="test300">
<table>
<tr>
<td colspan="2">①</td>
</tr>
<tr>
<td>③</td>
<td>④</td>
</tr>
</table>
</div>
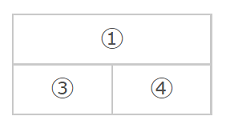
そうすると以下のようになります。①と②が結合されて①と表示されます。

縦結合(rowspan)
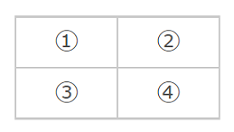
次に、①と③を結合させたいと思います(縦結合)。下は元の表です。

このhtmlは、以下の通りです。
<div class="test300">
<table>
<tr>
<td>①</td>
<td>②</td>
</tr>
<tr>
<td>③</td>
<td>④</td>
</tr>
</table>
</div>
cssは省略します(今回は触りませんので)。
今度は①と③を結合させたいと思います。縦結合です。
- 4行目(①のところ)を、下記のように書き換えます。
- 8行目(③のところ)を、一行丸ごと削除します。
htmlは、以下のようになります。
<div class="test300">
<table>
<tr>
<td colspan="2">①</td>
</tr>
<tr>
<td>④</td>
</tr>
</table>
</div>
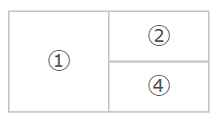
そうすると以下のようになります。①と③が結合されて①と表示されます。

【結論】
「横結合ならcolspan、縦結合ならrowspanを使う」ことになります。
このtableの概念の難しいのは、テーブル表の横列のセルをhtmlに書くときには、縦に書いていく所にあります。頭の中で変換しながらやっていくので、私はとても疲れます。また、="2"の意味は、2つのセルを結合するからであり、3つのセルを結合するならば、="3"となります(もちろん削除する行も2つに増えます)。
#5◆複数のdivクラスを結合させたい
htmlを書いていると、複数のdivクラスの要素を反映させたい場合があります。divクラスを2今日にしてやってもうまく行かない場合があり、困っていました。
下のような文章があったとします。
今日は、DVDレコーダーを買いました。
このhtmlは、以下の通りです。
<p>
今日は、DVDレコーダーを買いました。
</p>
文字全体を赤色、DVDレコーダーの部分にリンク点線を表示させたい場合を考えます。
文字を赤にするために、divクラス名を仮に「red」とします。cssは...
.red {
color: red;
}
- 2行目(color...)は、文字の色を赤にする設定。
次に、aリンクタグ対してのdivクラス名を「dvdrec」としてみますと、cssは....
.dvdrec a {
text-decoration: none;
border-bottom: dotted;
}
- 2行目(text-decoration...)は、自動的に付いてくる下線を消す設定。
- 3行目(border-bottom...)は、点線下線の設定。
そして、htmlに以下のように書きます。DVDレコーダーをaタグで挟みます。
<div class="red dvdrec">
<p>
今日は、<a href="#">DVDレコーダー</a>を買いました。
</p>
</div>
つまり、divの中に、「red」と「dvdrec」を入れることが出来ます。間には半角スペースを入れます。
そうすると、以下のように表示されます。

【結論】
「複数のdivクラス名を1つにすることができる」ことになります。
aタグも、2~3種類使い分けたいという人もいることでしょう。今回は単純なスタイルでやってみましたが、他にもいろんな用途が考えられます。便利な印象。
#6◆ページ内のジャンプずれを調節したい
以下のようなメニューがあったとします。

このhtmlは、以下の通りです。
<ul>
<li>
<a href="#anchor201">#1◆AAAについて</a>
</li>
<li>
<a href="#anchor202">#2◆BBBについて</a>
</li>
<li>
<a href="#anchor203">#3◆CCCについて</a>
</li>
</ul>
ここで「#1◆AAAについて」をクリックしてそのタイトル行に飛ばしてみたいと思います。
そうすると、リンク先は以下のようになります。

このhtmlは、以下の通りです。クラス名は「anchor201」にしてみます。
<div class="posttitle456as">
<h201 id="anchor201">
#1◆AAAについて
</h201>
</div>
文字の上ギリギリのところに飛んでしまいます(枠線と文字の上のところが表示されていない)。これを、上線より少し上の部分も表示されるようにしたいと思います。cssは...
<h201 id="anchor201"></h201>
<div class="posttitle456as">
#1◆AAAについて
</div>
<h201 id="anchor201"></h201>
を引っこ抜いて、一番上に設置しました。
ここで、もう一度「#1◆AAAについて」をクリックしてそのタイトル行に飛ばしてみたいと思います。
そうすると、リンク先は以下のようになります。

タイトル部分と上の少しの余白部分が表示されました。
【結論】
「作成したanchor名のidタグを一番上に持っていき、その直下にタイトルを持ってくる設定をする」ことになります。この方法は本来的にはどうなのかな?と思いますが、私の望む結果が得られたので良しとしました。
#7◆画像を横並びにして少し調整したい
普通に以下のようにhtmlを書いてみます(画像:mount1、mount2)。
<img src="images/mount1.png" alt="山">
<img src="images/mount2.png" alt="山">
すると、以下のようになります。

これでも充分いいのですが、後からいろいろ調整(中央揃えや左寄せ、余白取りなど)するには、divクラスで囲んだ方がいいと思います。上の画像は横並びになっていますが、左枠線ギリギリです。
ここでは、「中央寄せ(中央揃え)」にしてみたいと思います。
まずhtmlに、以下のように書きます。divクラス名を「yoko」にしてみます。
<div class="yoko">
<img src="images/mount1.png" alt="山">
<img src="images/mount2.png" alt="山">
</div>
次に、cssファイルに以下のように書き込みます。
.yoko {
text-align:center;
}
- 2行目(text-align...)は、中央寄せの設定。
すると、以下のように表示されます。

左枠線と右枠線の中央に寄せることができました。(ここでの画面表示上だと中央寄せには見えないと思いますが、普通にhtmlを開いて見てみますと真ん中に表示されています)
もう1つのやり方。
cssファイルに以下のように書き込みます。
.yoko {
display:flex
justify-content:center;
}
- 2行目(display...)は、flexの設定。
- 3行目(justify-content...)は、左右中央寄せの設定。(上下左右中央寄せをしたい場合は、align-items:centerを追加すればOK)
すると、以下のように表示されます。

これでいいと思う人は終了です。しかし、画像と画像の間を空けたいと思う人は、cssファイルに以下のように書き込みます(右画像の左余白を20pxにした場合)。
.yoko img {
margin-left:20px;
}
すると、以下のように表示されます。画像同士の間が空きました。

【結論】
「作成したdivクラスで2つの画像を囲み、cssで、左右中央寄せの設定をする」ことになります。text-align:centerの方が簡単で楽ですが、display:flexの方がいろいろ調整しやすいのでお薦め。
#8◆角に丸みを付けたい
例えば、普通にタイトル部分を囲むと四角形になります。以下の文章があったとします。

このhtmlは、以下の通りです。クラス名は「posttitle_01」にしてみました。
<div class="posttitle_01">
損益状況について
</div>
このcssは...
.posttitle_01 {
color: #fff;
font-family: 'メイリオ', 'Meiryo',sans-serif;
font-size: 24px;
text-align: left;
font-weight: bold;
padding-top: 20px;
padding-bottom: 20px;
padding-left: 30px;
background-color: #7cb1e1;
line-height: 1.7;
margin-top: 40px;
margin-left: 40px;
margin-right: 40px;
margin-bottom:40px;
}
ここで、左上隅を丸くしたいと思います。上記cssの最後に一行加えるだけです。その一行は...
.posttitle_01 {
color: #fff;
font-family: 'メイリオ', 'Meiryo',sans-serif;
font-size: 24px;
text-align: left;
font-weight: bold;
padding-top: 20px;
padding-bottom: 20px;
padding-left: 30px;
background-color: #7cb1e1;
line-height: 1.7;
margin-top: 40px;
margin-left: 40px;
margin-right: 40px;
margin-bottom:40px;
border-radius: 30px 0px 0px 0px;
}
border-radius: 30px 0px 0px 0px;を、一行追加します。
30px 0px 0px 0px の並び順ですが、左上隅➝右上隅➝右下隅➝左下隅というふうになっています。ですから、30pxは左上隅を意味します。
そうすると、以下のように表示されます。

左上隅が丸みを帯びました。
この応用版として、円を作成することが出来ます。四隅すべてを50pxにすればいいだけ。
border-radius: 50px 50px 50px 50px;となります。高さ(height)と幅(width)を同じ数値にします(例:60px)。(文字を"A"に置き換えています)

このcssは...
.posttitle_01 {
color: #fff;
font-family: 'メイリオ', 'Meiryo',sans-serif;
font-size: 22px;
font-weight: bold;
text-align:center;
background-color: #3D9CCC;
line-height: 60px;
margin-left: 40px;
border-radius: 50px 50px 50px 50px;
width: 60px;
height: 60px;
}
最後の3行がポイントです。border-radiusを4ヶ所すべて50pxにし、高さ(height)と幅(width)を同じ値にします。
【結論】
「cssでborder-radiusの設定をする」ことになります。
#9◆メニューバーのドロップダウンリストを作りたい
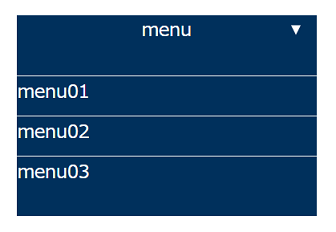
例えば、以下のようなメニューバーを作ります。

この「menu」に、menu01、menu02、menu03といったドロップダウンリストを作りたいと思います。
まずhtmlに、以下のように書きます。divクラス名を「gnavi」としてみました。
<ul class="gnavi">
<li>
<a href="">menu</a>
<ul>
<li><a href="#">menu01</a></li>
<li><a href="#">menu02</a></li>
<li><a href="#">menu03</a></li>
</ul>
</li>
</ul>
次に、cssは...
.gnavi {
display:flex;
flex-direction: column;
height: 2rem;
margin: 0 auto;
width: 300px;
margin-left: -40px;
margin-bottom: 40px;
}
.gnavi > li {
width: 300px;
}
.gnavi li {
position: relative;
list-style: none;
}
.gnavi li a {
color: #fff;
font-size: 18px;
background: #485E89;
border-right: 1px solid #eee;
display: block;
height: 60px;
line-height: 1.7;
text-align: center;
text-decoration: none;
width: 300px;
}
.gnavi li li {
height: 0;
overflow: hidden;
transition: .4s;
}
.gnavi li li a {
text-align: left;
border-top: 1px solid #eed;
}
.gnavi li:hover > ul > li {
height: 40px;
overflow: visible;
}
.gnavi li:hover {
background: #00305c;
}
.gnavi li li a {
background: #00305c;
}
.gnavi li li:hover a {
background: #004789;
}
.gnavi > li > ul:before {
border: 5px solid transparent;
border-top: 10px solid #fff;
content: "";
right: 1rem;
position: absolute;
top: 1rem;
transform: translateY(-40%);
}
.gnavi ul {
padding: 0px;
margin: 0px;
}
そうすると、下記のようにドロップダウンリストが作成出来ます。

またcssに、gnavi li a { text-akign:center }と記述すればmenu01、menu02、menu03は中央寄せになります。
もう一つの方法としては、htmlに、以下のように書きます。クラス名は「menu」としてみました。
<div class="menu">
<label for="menu_bar01">MENU</label>
<input type="checkbox" id="menu_bar01" class=
"accordion" />
<ul id="links01">
<li><a href="#">menu_01</a></li>
<li><a href="#">menu_02</a></li>
<li><a href="#">menu_03</a></li>
</ul>
</div>
#の所には、ジャンプ先のファイル名を記述します。
次に、cssは...
.menu {
margin: 0 auto;
padding: 0;
width: 300px;
}
.menu a {
display: block;
padding-left: 10px;
padding-right: 1px;
padding-top: 10px;
padding-bottom: 10px;
text-decoration: none;
color: #000;
line-height: 1;
width: 300px;
}
label {
display: block;
margin: 0 0 2px 0;
padding :11px;
line-height: 1;
color :#fff;
background :#007bbb;
cursor :pointer;
text-align: center;
width: 300px;
}
input {
display: none;
}
.menu ul {
margin: 0;
padding: 0;
list-style: none;
background :#f4f4f4;
}
.menu li {
max-height: 0;
overflow-y: hidden;
-webkit-transition: all 0.4s;
-moz-transition: all 0.4s;
-ms-transition: all 0.4s;
-o-transition: all 0.4s;
transition: all 0.4s;
width: 300px;
}
#menu_bar01:checked ~ #links01 li,
#menu_bar02:checked ~ #links02 li {
max-height: 45px;
opacity: 1;
}
.menu li:hover a {
background-color: #00305c;
}
.menu li li a {
background-color: #00305c;
}
.menu li li:hover a {
background: #004789;
}
親要素menuに、heightまたはmax-height指定すると、開閉してもその高さ以上に広がらなくてはみ出してしまいます(つまりフッターの上に被ってしまう)ので、ご注意を。
- 2行目のmargin:0 autoは、menuの箱自体を中央寄せする設定です。
- 4行目のwidth:300pxは、サイドバーの幅を300pxにする設定です。
【結論】
「ulクラス又はdivクラスから作成したhtmlをもとに、cssファイルに上記のように書き込む設定をする」ことになります。このドロップダウンリストですが、用途やメニュー数などによって使い分けした方がいいのではないでしょうか。あまりに少ないのにリスト化する意味があるのか、など色々考えました。
#10◆htmlにイラストを組み入れたい
htmlとcssを使って四角い表を作っていて、そこに"リング"のイラストを組み込めないかと悩んでいました...
パソコンにインストールされている表計算ソフトとペイントで、下記のような図を作成してみました。"リング"が作りたかったので、オートシェイプや色塗りなどをしました。

これを、もともと作成してあった囲み枠に"ズレないように"調節して組み合わせました。ring.pngというファィル名にしました。
このhtmlは、以下の通りです。クラス名は「img001」としてみました。
<img src="images/ring.png" alt="輪" class="img001"/>
cssでは、この「img001」クラスを使い、左右をmargin-left等を使って"縦線に"合うようにしました(例:margin-left:-40px;みたいな感じ)。
すると、以下のように表示されます。

こうして、自分のイメージした作りたいモノを、いろいろ試作してみるのも楽しいものです。(リングに見えるでしょうか笑)
また、プログラミングを学べるオンラインスクールも多々出てきています。書籍やweb上のみならず、こうしたスクールの活用もいいかも。例えば、TechAcademyのhtml/cssコースでは、基本事項から学べるので中々効率的でいいと感じます。
◆(余談)文章中の文字に取り消し線を付けたい
文章を書き終えて暫く時が経つと、ある言葉に取り消し線を付けたい場面に出くわすときがあります。例えば、下記のようなhtml文章があったとします。
<p>
予報では、明日の東京は晴れです。
</p>
ここで、『晴れ』に取り消し線を付けたいと思います。
下記のようにhtmlに記述を加えます。
<p>
予報では、明日の東京は<span class="torikesi">晴れ</span>です。
</p>
spanタグを使い、クラス名(ここでは、torikesiとしました)を指定してあげました。そして、下記のようにcssに記述します。
.torikesi {
text-decoration-line: line-through;
}
すると、以下のように表示されます。

普通に『晴れ』を消して、書き直せばいい場合が多いと思いますが、最初に書いたモノを修正する際に『履歴を残しておきたい』ケースに適していると思います。
※参考
- line-through;➝取消し線を引きます(文字の中央に線を引く)
- overline;➝上線を引きます
- underline;➝下線を引きます
- none;➝線を引かないようにします
最後に...
既存のソフトを使わずにブログやホームページを作成していると、"チカラ"が付いてくるように感じます。とにかく手を動かしキーボードを叩く、あれこれと思い悩む、ネットや書籍で調べまくる、どれもが決して無駄ではないと思っています。逆に時間は掛かるかもしれませんが、教科書的でない知識が少しずつ身についてくるのでは?と思っています。
まず成功体験を得るために、簡易なサイドバー付ホームページ作りにチャレンジしてみてはいかがでしょうか。
WEBクリエイター能力認定試験

サーティファイ社が主催している検定試験です。これも初めての受験でした。このホームページを作り出した頃から、関連する試験を受けたいと思っていました。
スタンダードとエキスパートがあります。これは自信がなかったので、『スタンダードからだなぁ』と直感し受験。『実技問題』だけですが、エキスパートでは『知識問題』と『実技問題』があります。
スタンダードの試験ですが、実技問題は60分又は70分(使用するテキストエディタによる)。合格最低基準は実技問題の得点において得点率65%以上。
使用する教材は、下記のテキストだけで充分でしょう。テキストを2回ほど通読しました。画面操作の問題もすべてやり込みました。大体同じような問題が出ましたので、やり込めば問題ないレベル。毎回ミスした所を重点的に練習しました。2週間くらい。
いざ、受験してみると『中身は違うけど、ほとんどテキストの問題形式に酷似しているなぁ』と思いました。手応えあり。
【結果】総得点率:87%(合格)

個人情報保護の観点から画像に一部加工を施しております。
エキスパートの試験ですが、知識問題は20分、実技問題は90分又は110分(使用するテキストエディタによる)。合格最低基準は知識問題と実技問題の合計得点において得点率65%以上。
使用する教材は、下記のテキストだけで充分でしょう。テキストを2回ほど通読しました。画面操作の問題もすべてやり込みました。大体同じような問題が出ましたので、やり込めば問題ないレベル。毎回ミスした所を重点的に練習しました。2週間くらい。
この勢いのまま、いざエキスパートを受験!
【結果】総得点率:87%(合格)

個人情報保護の観点から画像に一部加工を施しております。

個人情報保護の観点から画像に一部加工を施しております。
割とテキストに忠実な感じで出題されたような印象です。テキストを丁寧にやり込めば問題なさそうな感じでした。とりあえず合格したのでOK!
WEBデザイン技能検定試験

国家検定の試験です。これも初めての受験でした。このホームページを作り出した頃から、関連する試験を受けたいと思っていました。
3級から1級まであります。これは全く自信がなかったので、『3級だなぁ』と直感し受験。『学科問題』と『実技問題』があります。
3級の試験ですが、学科問題は45分、実技問題は60分。合格最低基準は学科・実技両方ともに得点70点以上。
使用する教材は、下記のテキストだけで充分でしょう。テキストを2回ほど通読しました。画面操作の問題もすべてやり込みましたが、これは1、2回やれば充分かな。大体同じような問題が出ると思いますので、やり込めば問題ないレベル。毎回ミスした所を重点的に練習しました。あと、学科問題ですが、こちらは過去問の暗記でいいと思いますが、5回転くらいはしました。
受験票は手元にありますが、諸事情により受験できませんでした(泣)。
また、いつの日にか受験したいと思います。
-
It’s only a Ballad
(中西保志)
1995年のベストアルバム。バラード系楽曲を全12曲収録。全体を通して感じられる都会的サウンド、
1992年のシングル曲。大ヒット曲です。とても美しいアレンジとメロディー。主人公のストレートな想いの言葉は、澄んだ歌声に乗って心の奥底に突き刺さってきます。骨太な楽曲。
恋の終わりの理由は一つなどではないのかもしれない。こちらの気持ちが"小さな風船"のときに、向こうは"大きな風船"、こちらの風船が大きく膨らんできたときには、向こうは小さくしぼみ始めている、そんな感覚。2つの風船が同じくらいの大きさでいるとき、幸せがそこにあるのかも。下手ですが私のカラオケ定番曲。
★短時間でサイドバー付ホームページを作る!
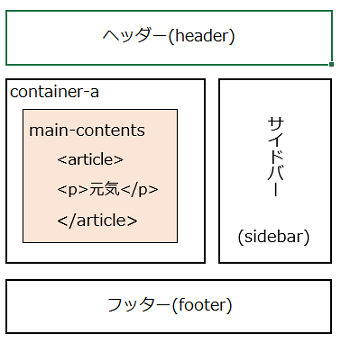
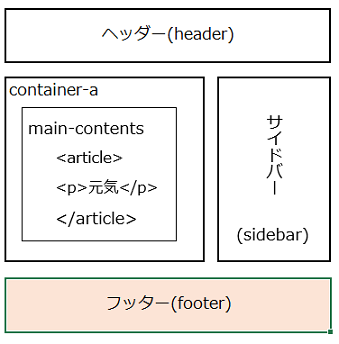
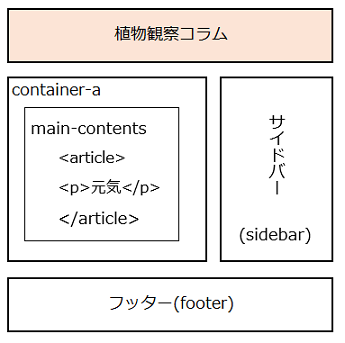
ここでは、サイドバー付ホームページを30分で作る方法を紹介したいと思います(TOPページのみ)。ここでは、①ヘッダー②記事を書く場所③右サイドバー④フッターで構成されるスタイルのホームページのトップページを作ります(すべてコピー貼り付けでも構いません)。
※30分という時間はあくまで目標時間です。このページどおりに操作して『成功体験』を持ってもらいたいのが本音です。自分でもできるんだ!と思ってもらえれば嬉しいです。インスタやツイッターなどスマホ全盛ですから、趣味的にやる分にはこうしたレイアウトは必要ないのかもしれません。ただ、会社のホームページなどをイメージして作ることによって、その構造が理解できるのではと思っています。
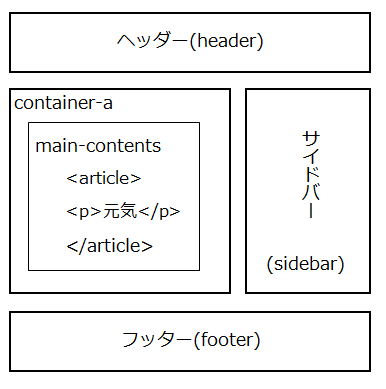
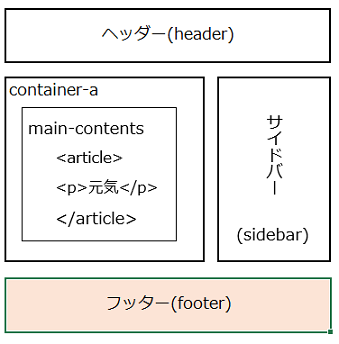
完成イメージは以下のような感じ。

その前にざっくり言うと、
index.html、○○.htmlファィルとは・・・・・内容を書くファィルです。
style.cssファィルとは・・・・・・・内容を書いたモノの"デザイン"を行うファイルです。
この2つのファィルを使っていきます。
#1◆事前準備1
フォルダとファィルを作成します。
①ディスクトップに新しいフォルダを作ります(ここではフォルダ名:testとしておきます)。
①index.htmlファィルを作ります。
- メモ帳を開きます(テキストエディタはここではメモ帳にしていますが、便利なソフトとして『Atom』というものがありますので、そちらを使用しても構いません)。
- ファィル➝名前を付けて保存をクリック
- 保存場所をディスクトップにします
- ファイル名➝index.htmlと入力
- ファイルの種類➝すべてのファイルを選択
- 文字コードをUTF-8を選択
- 保存ボタンクリック
②style.cssファイルを作ります。
- メモ帳(又はAtom)を開きます
- ファィル➝名前を付けて保存をクリック
- 保存場所をディスクトップにします
- ファイル名➝index.htmlと入力
- ファイルの種類➝すべてのファイルを選択
- 文字コードをUTF-8を選択
- 保存ボタンクリック
次に、もう一段階準備作業をします。
#2◆事前準備2
フォルダtest内のindex.htmlを右クリックでプログラムから開く➝メモ帳(又はAtom)をクリック
そこに、以下の記述をします。
<!doctype html<>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>トップページ</title>
<meta name="description" content="当サイトは、植物観察コラムです">
<link rel="stylesheet" href="style.css">
<link rel="stylesheet" href=
"https://unpkg.com/ress/dist/ress.min.css">
</head>
<body>
</body>
</html>
これは、ほぼ定型文ですので、"トップページ"と"当サイトは、植物観察コラムです"の所を変えればいいだけです。ちなみに、
- 1段目の<!doctype html<>は、宣言文です。
- 2段目の<html lang="ja">は、言語選択した宣言文です。
- 4段目の<meta charset="UTF-8">は、コード型の宣言文です。
- 5段目の<title>トップページ</title>は、このサイトのタイトル名です。
- 6段目の<meta name="description" content="当サイトは、植物観察コラムです">は、このサイトの内容説明文です。
- 7段目の<link rel="stylesheet" href="style.css">は、Google推奨のレスポンシブWEBデザイン適用時には必要不可欠で、端末画面の幅、表示領域の幅、ズーム倍率などを指定しています。
- 8段目の<link rel="stylesheet" href=
"https://unpkg.com/ress/dist/ress.min.css">は、デザイン崩れを防ぐためのものです。
次は、フォルダtest内のstyle.cssを右クリックでプログラムから開く➝メモ帳(又はAtom)をクリック
そこに、以下の記述をします。
@charset "UTF-8"
これも「定型文」なのでそのまま記述して下さい(詳細は省きます)。
簡単に言えば、"文字コード設定を"UTF-8"に設定しますという意味。
#3◆【html】ヘッダーを作る

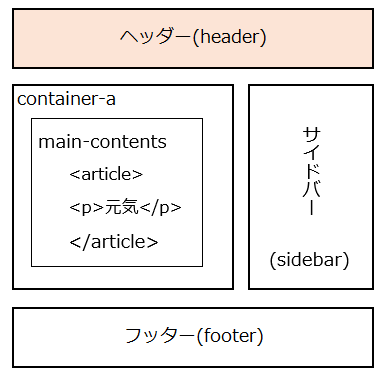
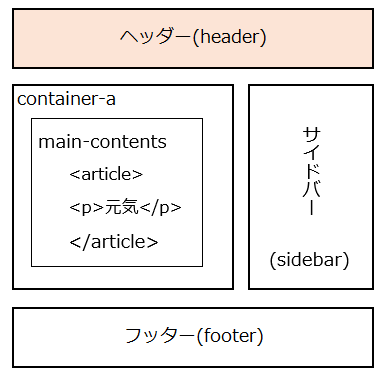
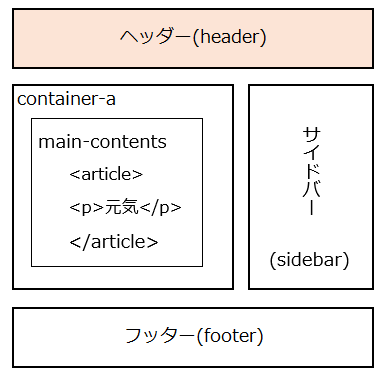
それでは、実際に記述していきます(上図の色付き部分)。
★ヘッダーですが、例えばhtmlに、下記のように記述してみます。
<header class="headline">植物観察コラム</header>
headerクラスを使い、ウェブ表示の際のタイトルを「植物観察コラム」としてみました。クラス名は"headline"。
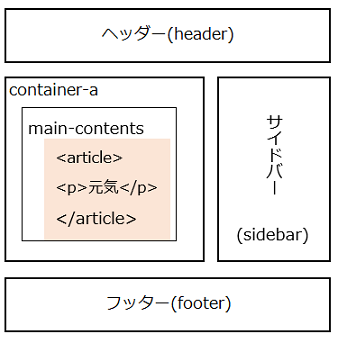
#4◆【html】記事部分を作る

それでは、実際に記述していきます。
★記事の部分ですが、例えばhtmlに、下記のように記述してみます。
<main class="main-contents" role="main">
<article>
<p>
おはようございます。今日の植物さんは元気です。
</p>
</article>
</main>
- 1行目はmainクラス
- 2行目はarticleタグで、この下に記事を書いていきます
- 3行目はpタグで、本文を書いていきます
- 4行目は本文
- 5行目~7行目はそれぞれの閉じタグです
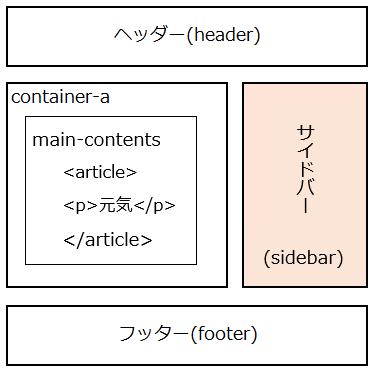
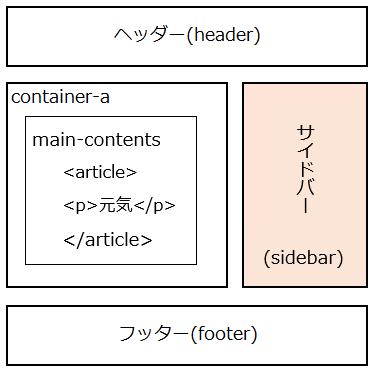
#5◆【html】右サイドバーを作る

それでは、実際に記述していきます。
★右サイドバーですが、例えばhtmlに、下記のように記述してみます。
<aside class="sidebar" role="complementary">
<li><a href="hana01.html">スミレ観察記</a></li>
<li><a href="hana02.html">ダリア観察記</a></li>
<li><a href="hana03.html">ヘチマ観察記</a></li>
</aside>
ここでは、3種類の植物観察記をサイドバーのリストにしてみました。
- 1行目はasideクラス
- 2~4行目はリストタグ(ジャンプ先は"hana01~03"にしてみました)
- 5行目はaside閉じタグ
#6◆【html】フッターを作る

それでは、実際に記述していきます。
★フッターですが、例えばhtmlに、下記のように記述してみます。
<footer>
<p>
©植物クラブ
</p>
</footer>
- 1行目はfooterタグ
- 2行目はpタグ
- 3行目はフッター本文
- 4~5行目はそれぞれの閉じタグ
"& copy;"と記述すると、©と表示されます。copyrightの略で著作権のマークです。
ここで、いったんindex.htmlファィルを開いて表示させてみます。
-
index.htmlファィルを右クリックしプログラムから開く➝
Google Chromeをクリック
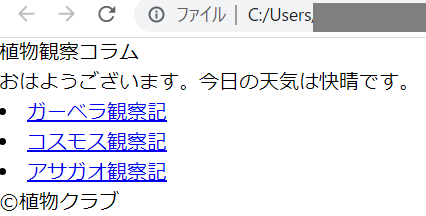
以下のように表示されます。

箇条書きっぽくなっています。
これを、style.cssファィルにいろいろ記述して見栄えをよくしていきます(つまりデザインしていくことです)。
#7◆【css】サイト全体のデザインを記述する
それでは、実際に記述していきます。
★サイト全体のデザインですが、例えば下記のように記述してみます。
※cssに、先程の@charset "UTF-8"の下に追加記述していきます。
html {
font-size: 100%;
height: 100%;
background-color: #fff;
margin-bottom: 0px;
margin-top: 0px;
}
html,body {
width: 100%;
}
- html{~の箇所はサイト全体の設定ですが、変更するとすれば背景色(background-color)の所くらいでしょうか。
- html,body{~のwidth:100%はそのままでいいかと思います。(幅が100%ということ)
#8◆【css】ヘッダーのデザインを記述する

それでは、実際に記述していきます。
★ヘッダーのデザインですが、例えばcssに、下記のように記述してみます。
.headline {
display: block;
font-family:'メイリオ', 'Meiryo',sans-serif;
color: #fff;
font-size: 28px;
font-weight: bold;
height: 60px;
text-align: center;
padding-top: 20px;
padding-bottom: 25px;
padding-left: 3px;
margin-top: 5px;
margin-bottom: 40px;
background-color: #89BDDE;
width:900px;
}
クラス名headlineの設定を記述します。
- 最終行のwidth:900px;は、ヘッダーの幅が900pxということです。
- padding(文から外枠までの余白)やmargin(外枠からの余白)は、好みに合ったモノに自由に変更してみて下さい。
#9◆【css】記事の大外枠のデザインを記述する

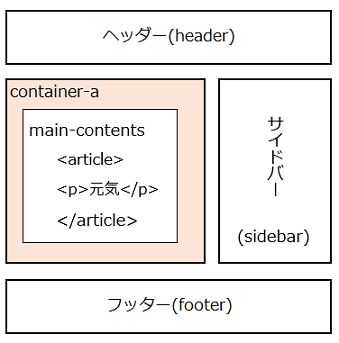
それでは、実際に記述していきます。
★記事の大外枠のデザインですが、例えばcsに、下記のように記述してみます。
.container-a {
display: flex;
max-width: 950px;
margin-right: 15px;
margin-left: 20px;
height: calc(100% - 300px);
flex-direction: row;
}
クラス名container-aの設定を記述します。
- 6行目のheight:calcは、記事の高さを設定しています。-300pxとしているのは、後で出てきますがフッターの高さを300pxとしているためで、その部分を除いたのが記事部分ということです。
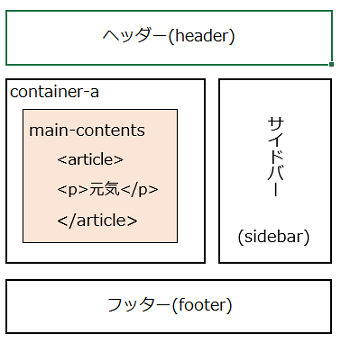
#10◆【css】記事部分のデザインを記述する①

それでは、実際に記述していきます。
★記事部分のデザインですが、例えばcssに、下記のように記述してみます。
.main-contents {
width: calc(100% - 300px);
margin-right: 30px;
margin-left: 240px;
margin-top: 30px;
margin-bottom: 30px;
background-color: #fff;
}
クラス名main-contentsの設定を記述していきます。
- 2行目のwidth:calcは、記事内の文章を書く幅を設定しています。-300pxとしているのは、後で出てきますがサイドバーの幅を300pxにしているためで、それを差し引いた部分が文章を書く部分ということです。サイドバーを400pxとかにしたい場合は-400pxとします。
#11◆【css】記事部分のデザインを記述する②

それでは、実際に記述していきます。
★記事部分のデザインですが、例えばcssに、下記のように記述してみます。
article {
border-top: 30px solid #B6B6DA;
border-right: 2px solid #B6B6DA;
border-bottom: 30px solid #B6B6DA;
border-left: 2px solid #B6B6DA;
padding-bottom: 40px;
width:600px;
margin-top: 1px;
margin-left: 0px;
background-color: #fff;
}
article p {
color: #555;
font-size: 16px;
font-family: 'メイリオ', 'Meiryo',sans-serif;
font-weight: normal;
text-align: justify;
padding-top: 30px;
padding-right: 10px;
padding-bottom: 10px;
padding-left: 10px;
margin-right: 35px;
margin-left: 35px;
line-height: 1.7;
}
記事タグarticleタグの設定と、その中に書くpタグの設定を記述していきます。
- articleタグの7行目のwidth:600pxは、記事部分の幅が600pxということです。
- article pタグの6行目のtext-align: justifyは、「均等割り付け」で、改行がテキストボックスの両端にピッタリ揃うようにするものです。
articleの中にpタグを入れて、文章を書いていくイメージです。
#12◆【css】右サイドバーのデザインを記述する①

それでは、実際に記述していきます。
★右サイドバーのデザインですが、例えばccsに、下記のように記述してみます。
.sidebar {
margin-top: 30px;
margin-right:1px;
margin-left: 3px;
background-color: #fff;
border-width: 0.7px 0.7px 0.7px 0.7px;
height: 100%;
border-bottom: 0.5px solid #F7F7F7;
margin-bottom: 0px;
list-style-position: inside;
width: 300px;
}
sidebarタグの設定を記述していきます。
- 10行目のlist-style-position: inside;は、サイドバーボックスの中にリストを内包するということです。
#13◆【css】右サイドバーのデザインを記述する②~リストの装飾
それでは、実際に記述していきます。
★右サイドバーのデザインですが、例えばcssに、下記のように記述してみます。
.sidebar li {
background-color: #E2EDF6;
border-bottom: 1px #fff solid;
border-top: 1px #fff solid;
list-style: none;
margin-left: 0px;
margin-right: 0px;
width: 300px;
}
sidebar liタグの設定を記述していきます。
- 5行目のlist-style: noneは、通常リスト前に付く●を消す設定です。
#14◆【css】右サイドバーのデザインを記述する③~リスト内の文字の装飾
それでは、実際に記述していきます。
★右サイドバーのデザインですが、例えばcssに、下記のように記述してみます。
.sidebar a {
color: #000D99;
font-size: 16px;
font-family: 'メイリオ', 'Meiryo',sans-serif;
padding: 10px;
display: block;
text-decoration: none;
}
リスト内の文字の設定を記述していきます。
- 6行目のdisplay: blockは、リストを上から下へと縦並びにしていく設定です。
- 7行目のtext-decoration: noneは、下線を非表示にする設定です。
#15◆【css】右サイドバーのデザインを記述する④~リストにカーソルを合わせたときの色設定
それでは、実際に記述していきます。
★右サイドバーのデザインですが、例えばcaaに、下記のように記述してみます。
.sidebar a:hover {
color: #0bd;
}
ある意味定型的な記述です。カーソルを持って行ったときに、そこの文字の色を変える設定です。
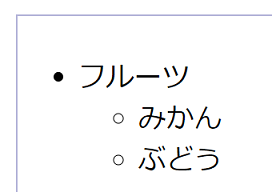
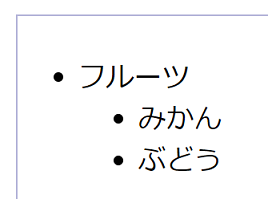
※リストの話をしましたので、ここで『入れ子』の基本的なことを確認しておきます。
<ul>
<li>
フルーツ
<ul>
<li>みかん</li>
<li>ぶどう</li>
</ul>
</li>
</ul>
これですと、初期設定だと『みかん』『ぶどう』といった子要素は、前の点は〇になっています(親要素は黒ポチが初期設定)。

ですから、黒ポチにするためには、以下のようにcssに書き込みます。
ul ul {
padding-left:30px;
}
ul li {
list-style-type:disc;
}
- 1行目のpadding-left:30px;は、左余白を30px取るという意味です。右に余白を20px取りたい場合は、padding-right:20px;と書きます。
- 2行目のlist-style-type:は、discは黒ポチ、circleは白い丸、squareは黒い四角、です。
そうすると、以下のように2段目の前の点が黒ポチになります。
paddingの指定の仕方ですが、
padding: 10px 20px 30px 40pxですと、上➝右➝下➝左の順番になります。
padding: 10px 20px 30pxですと、上➝左右➝下の順番になります。
padding: 10px 20pxですと、上下➝左右の順番になります。
padding: 10pxですと、上下左右全てが10pxとなります。

#16◆【css】フッターのデザインを記述する

それでは、実際に記述していきます。
★フッターのデザインですが、例えばcssに、下記のように記述してみます。
footer {
background-color: #89BDDE;
padding: 30px 0px 0px 0px;
height: 300px;
border-top: 1px solid #fff;
width:950px;
bottom: 0;
margin-left: 240px;
}
footer p {
color: #fff;
font-size:16px;
font-family: 'メイリオ', 'Meiryo',sans-serif;
text-align: center;
padding-bottom: 10px;
}
footerタグの4行目のheight: 300pxは、フッターの高さを表しています。(記事部分の高さを決めるとき設定した-300pxがこれです。)
これで終了です。
ここでindex.htmlファィルを右クリックしプログラムから開く➝
Google Chromeをクリック
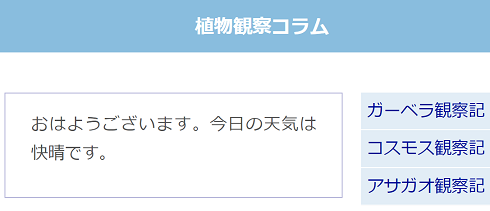
すると以下のように表示されます。

最初の目的どおり、ヘッダー、右サイドバー、記事部分、フッターのレイアウトになっています。
#17◆【css】ヘッダータイトルをクリックしてTOPページへ戻る

下記のように、ヘッダーのタイトルが『植物観察コラム』だったとします。

いろんなページに移動した際に、このヘッダーのタイトル『植物観察コラム』をクリックすれば『トップページ』に戻れる(移動できる)ようにするにはどうすればいいのか、を考えてみます。
★このhtmlを、例えば下記のように記述してみます。headerクラス名を「headline」にしてみます。
<header class="headline">
植物観察コラム
</header>
通常は、ロゴマークやタイトルの画像(.png、.jpgなど)をクリックするとトップページに戻るというのが多いと思いますが、ここでは、この『植物観察コラム』という文字をクリックしてトップページに戻るというパターンです。
まずは、トップページ(通常はindex.htmlファィル)に上記htmlを記述します。そして、この構文のすぐ上に以下のように記述します。idクラス名はindex01としてみます。
<h7 id="index01"></h7>
<header class="headline">
植物観察コラム
</header>
次に、その他のページ(例えば、〇〇〇.htmlファィルなどトップページ以外のページ)のヘッダータイトル構文のすぐ上に、以下のように記述します。
<a href="index.html#index01">
<header class="headline">
植物観察コラム
</header>
</a>
また、に青い下線が付いている場合は、それを消すために以下のように、cssに記述します。
a {
text-decoration: none;
}
こうすると、トップページ以外のページのヘッダーをクリックするとトップページに戻ります。いわゆる"王道"のやり方かどうか分かりませんし、他にも方法があると思います。まぁ一度試してみてください。
画像(png、jpgなど)ファィルをアイコンとして設定し、それをクリックする方が容易であり推奨されるべき方法かと思いますが、"こんな方法もできるんだ"ということをお伝えしたいと思います。
最後に...
今回はトップページのみの作成でしたが、この後にいろんなページを作成してそこにジャンプするリンクを作ったりできるようになると、だんだん楽しくなってくると思います。
順番にやっていけば、最終形のレイアウトを作成することができます。コピー貼り付けでも構いませんが、自分の手でキーボード入力すると手が覚えますし、思考力も増してくるかと思います。ぜひチャレンジしてみてください。
※
また、ホームページを作る目的・用途によって様々なタイプのモノを作るように心掛けたいものです。それには、いろんなサイトを見ること。「これは見やすいな」「この配置は操作しにくいな」とか感想が出てくると思います。徐々に用途に合った作り方が出来るようになると思います。
次は、FTPソフトとテキストエデイタをテーマに書きます。
-
Alone
(岡本真夜)
1996年のシングル曲。アルバム「RISEⅠ」収録曲。主人公の切ない心情を映す歌詞が、ゆったりとしたメロデイーの浮船にのっかっています。鼻の奥がツンとなる感じ。伸びやかでありながら"ささやく"ようにさえ聴こえる歌声がなんともいえません。珠玉のバラードです。
"ネクタイ"を初めてプレゼントでもらった時に流れていた記憶。よく聴いていました。当時、歌詞にまで思いを馳せることができていたかは、甚だ自信がありません。夜景の見えるタワーの展望フロアー。並んで見ていた。手を突っ込んでいたコートのポケットに、"すっと"手を入れてきたとき、"ふっと"私の息は止まりました。

