【初心者向け】
簡単!FTPソフト・テキストエディタの使い方と知っておきたい!css構文 10選
ここでは、アップロードに必要不可欠なFTPソフトとテキストエデイタ、そしてレイアウト崩れについてを取り上げてみたいと思います。FTPソフトはウェブ公開に必要ですし、様々なテキストエディタは記事を書く上で効率性を向上させてくれます。また、知っておきたいcss構文 10選!!を紹介。
- ★FTPソフトとテキストエディタ!!
★【初心者向け】FTPソフトの使い方!! FileZilla一択!
アップロードするために必要不可欠なFTPソフト。サーバーにデータを送るためのモノですが、私のお薦め以外にもいくつかありますので、自分と相性の合うソフトを選べばOKです。また、記事を書くためのソフトとしては、パソコンに標準インストールされている『メモ帳』でも充分です。ですから、初心者の人は『メモ帳』で記述して慣れた後に私のお薦めする専用ソフトに切り替えてもいいと思います。最後に、レイアウト崩れの問題に触れておきたいと思います。
FTPソフトとは、ファィル転送ソフトのことですが、自分のパソコンのファイルをサーバー(例:レンタルサーバー会社のサーバー)へ送るためのものです。これが無いとアップロードすることができません。
FFFTPなど様々なソフトが存在しますが、自分に合ったものを選びたいところです。
ここでは、無料の「FileZilla」という転送ソフトが便利ですので、その使い方を書いてみます(ファィルジラと読みます)。
#1◆【FileZilla】ファィルのダウンロード
FileZillaのホームページ(下記のリンク)にアクセスします。
https://filezilla-project.org/
- クイックダウンロードリンクから「ダウンロード FileZilla クライアント すべてのプラットフォーム」をクリック(クイックダウンロードリンクの左側のボタン)
- ウィンドウズ(64ビット×86)のファィルジラクライアント(Download FileZilla Client All platforms)をダウンロードをクリック(自分のパソコンが64ビットか確認)
- ファイル「FileZilla_3.62.2_win64-setup」(2022.12.18現在)をクリック
- ディスクトップ上にアイコンが作成されます
ダウンロード画面は、初め英語で表示されますが右上に出る『日本語に翻訳』をクリックすれば画面全体が日本語に変ります。英語表示では「Download FileZilla Client All platforms」のボタンです。日本語だと「ダウンロード FileZilla クライアント すべてのプラットフォーム」のボタンです。
あと、64ビットかどうかの確認ですが、パソコンの左下のウィンドウズマークを右クリック➝設定を右クリック➝システムを右クリック➝詳細情報を右クリック、です。すると、デバイスの仕様のシステムの種類の所に64ビットとか書いてあります。
#2◆【FileZilla】設定画面の入力
次にサーバーへ転送できるように設定していきます。
- FileZillaのアイコンをクリック
- ファィルタブ➝サイトマネージャーをクリック
- 「エントリを選択」の自分のサイト➝新しいサイトボタンをクリック(自分で名前をつけます)
サイトマネージャー画面の右側に必要事項を入力します。
- ホスト名➝FTPサーバー(ホスト)名を入力
- プロトコル➝ftp-ファイル転送プロトコルを選択
- 暗号化➝明示的な FTP over TLS が必要を選択
- ログオンの種類➝通常を選択
- ユーザー➝ユーザー名を入力
- パスワード➝パスワードを入力
- 接続ボタンをクリック
続いて、
- マスターパスワードで保護されたパスワードを保存する、にチェックを入れる
- マスターパスワードを自分で作る(アルファベットと数字の雲合わせみたいな感じ)
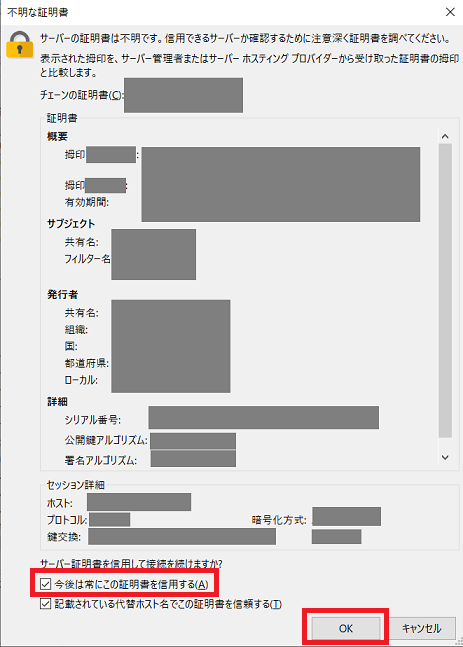
- 不明な証明書の画面では、今後もこの証明書を常に信用するにチェックを入れる
- 記載されている代替ホスト名で、この証明書を信頼するにチェックを入れる
(参考)ファイルをダブルクリックすると転送してしまうので、編集タブ➝設定➝ファィルリスト➝ダブルクリックしたときのアクションを「表示/編集」にします。
#3◆【FileZilla】使い方
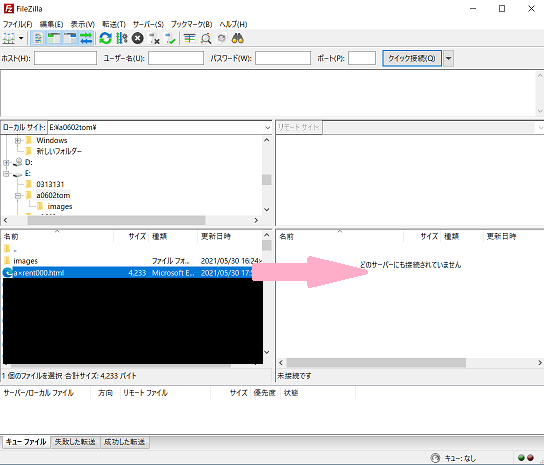
次に使い方ですが、FileZillaの画面は左側と右側に分かれています。
画面の左側が自分のパソコンの中身が表示されています
画面の右側がサーバーの中身が表示されています。
- 左側の画面上部で、ウェブに上げたいファイルのフォルダを選択してダブルクリック
- すると画面下部にファイルが表示されます
- 転送したいフアィイルを選択して(マウス左クリックを押すと青色に反転します
- そのまま(クリックを押し続けて)右側のサーバーの所でクリックを離します。そうすると、サーバーを意味している右側にファィルが転送されたことになります。
とても使いやすく便利なツールです。ちなみに無料です。
※
自分のパソコン(又は外部USBメモリー)のフォルダからアップロードしたいファイルを選択肢して、左側から右側へと送ることになります。ファイルの修正・追加のたびにフォルダ名を変えていると、誤ったファィルのアップロードに繋がる可能性もありますので注意を払いたいところです。
最後に、画面のイメージを記載します。

昔、無料のFC2ホームページを使っていたころは、このソフトではないモノだったと思います。その時はそれで特に不満はなく使用していました。こういうものは『相性』だと思っています。いろんなFTPソフトを触ってみて自分が使いやすいと感じたモノを選ぶのがいいと思います(転送スピードが遅い場合もありますので)。使い始めは不安もありますが、何でもそうですが、『慣れ』てしまえば操作は簡単です。使いながら体に染み込ませていくことが大切です。
#4◆【FileZilla】不明な証明書
先日、FileZillaを開いて接続しようとしたら、下記のようなポップ画面が出ました。

何か...直感的に怖い感じです。『OK』を押していいものかどうか。
書いてある内容は、『サーバーの証明書は不明です。信用できるサーバーか確認するために注意深く証明書を調べてください。』とあります。
いろいろ調べてみますと、FileZilla側では証明書の情報を一切持っていないということで、一度すべて『不明な証明書』として扱われるようです。ですから、「今後もこの証明書を常に信用する」にチェックを入れて『OK』を押せば大丈夫のようです。ひと安心。OKを押したら通常通りに使用することが出来ています。
(参考):
ファイル転送設定マニュアル「FileZilla」 - レンタルサーバー JSN
何故、FileZillaがいいのか?。視覚的・直感的に作業を行うことができるのが大きいと思います。これは、初心者には心強いモノです。こうした所でつまづくと不安感が増してモチベーションが下がりがちになります。なるべく簡素な画面レイアウトで慣れることが大切で、それは視覚的に分かりやすいことに尽きます。日々アップロードするモノですから、何度も行っていると自然と体に染み込んできます。いくつかあるFTPソフトを使用したなかで、どれを勧めるかと問われれば、FileZillaと答えます。一番使い勝手が良かったからに他なりません。一考の価値があります。
【初心者向け】便利なテキストエディタ!!
Atom一択!
テストエディタもいろんな種類がありますが、Atomというソフトが便利です(無料)。テストエディタとは、実際に構文を書いていく(入力していく)ためのツールです。これがないと始まりません。
#1◆メモ帳からAtomへの切替え...
昔、パソコンにインストールされている「メモ帳」で、htmlやcssの言語を書きまくりました。1年くらいは、すべて手入力していました。後で思ったのですが、体に染み込ませるにはとても有益であったと思います。その後、いくつかあるソフトの中から、無料の「Atom」というソフトの使用に切り替えました。便利な機能がたくさんあり、手入力の工数もだいぶ省いてくれているように思います。
例えば、文章を囲む「タグ」というものがあります。これは、< p >こんにちは!< /p >みたいな感じ。メモ帳ですと、文章を挟むタグを入力しなくてはなりませんが、「Atom」のようなソフトですと、< p >と入力すると、自動的に後ろに< /p >が入力してくれる感じで、とても楽ですし入力ミスも防げます。

ただ、最初のうちは、画面が見慣れていないものですから、戸惑い、イライラすることも。今は、すっかり慣れました。根気よく続けていくと自然と身についていくと思いますし、『こんな機能も欲しい』などの気持ちが生まれてきます。そうしたら、それに合った機能を検索しインストールしていけばいいと思います。htmlやcss言語の勉強のために、結構何冊(6,7冊くらい)も買って読んだのですが、よく読んでいたものを、一冊だけご紹介を。
#2◆Atomの拡張インストール 6選!
ここでは、Atomに最低限インストールしておきたい6つの拡張機能を紹介します(私のPCにインストールしているモノ)。こけらは絶対にインストールする必要はありませんが、とっても便利なので是非ともインストールしてみてください。
Atomのホームページ(下記のリンク)にアクセスします。
https://atom.io/
- ダウンロードボタンをクリック➝ディスクトップ上にアイコンが作成されます
- アイコンをダブルクリックして開きます
- ファイルタブ➝設定➝インストールをクリック(インストールの代わりにパッケージをクリックするといろんな拡張機能が表示されます)
-
japanese-menu
➝設定画面を日本語化してくれますので必須です。 -
tag
➝Htmlで自動で閉じタグを入力してくれます。開始タグ(例<p>)を入力すると閉じタグ(例</p>)が自動入力してくれる感じ。 -
show-ideographic-space
➝全角スペースを可視化(薄い四角)してくれます。この全角スペースがあると思わぬエラーになってしまうことも。 -
auto-encoding
➝自動で正しい文字コードを判別してくれます。 -
atom-html-preview
➝わざわざブラウザを開いて確認しなくても、プレビュー画面が確認できます。便利。 -
pigments
➝カラーコードの値を入力すると、その表示色が協調され視覚的にパッと分かります。最近ハマッています。
一度これらの機能を使うとその便利さに魅了されます。今までメモ帳で入力していたのが『あれはなんだったんだ?』という感じ。時間の大幅な節約、閉じタグ等の入力漏れ防止、視覚的に(色彩的に)見やすい画面、とても使いやすいです。これ以外にもお役立ち機能がたくさんありますので、いろいろ試してみるのもいいでしょう。もちろん他のソフトをいろいろ試してみて自分に合ったモノを選ぶことも大事だと思います。
#◆Atom インストールエラー対処法
先日、Atomの拡張機能をインストールしようとしたら、『installation has failed』と表示され、画面がフリーズして固まってしまいました。その後何度も再起動してみましたがダメ。
Atomのプログラムをアンインストールして、再度ダウンロードしてインストールを試みましたが、またまた画面がフリーズしてダメ。マウスも動かず(というか、マウスの矢印自体が消えた)。かれこれ3時間ぐらいは格闘していました。ですから強制終了(電源ボタンを直接押して消すか、Ctr+Alt+Deleteキーを同時に押して消す)の繰り返し。
ふと、昔ソフトをインストールする時には『セキュリティ対策ソフトをOFFにする』という知識が頭に浮かびました。取り敢えずやってみました。マカフィーなので、マルチアクセス-PCセキュリティセンターの画面で、
- 脆弱性スキャナーを無効にする
- ファィアーウォールを無効にする
そして、Atomのアンインストールを実行。これでもダメ。何が悪いんだろうと悩んでいたら、拡張機能のことを思い出しました。インストールした拡張機能のファイルが、まだパソコンに残っているのかなぁと思いました。そこで、
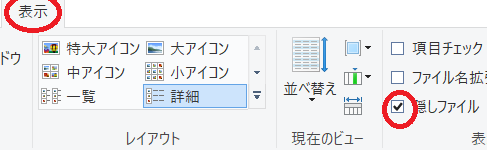
- エクスプローラを開き、Cドライブ(C:¥)を選択し、上部『表示』タブをクリックし、『隠しファィル』にチェックを入れた

そうすると、『AppData』というフォルダが追加表示されます。その中のLocalフォルダの中のatomフォルダを、フォルダごと削除しました。
そして、またAtomのダウンロードとインストールを実行しました。つまり、atom関連のファイルは全部いったん削除した形です。このインストール後、2時間くらいで使っていたAtomの画面に戻っていました(昼寝して起きたら戻っていた)。ふ-、何とか元に戻せたのでひと安心。
-
セキュリティ対策ソフトの無効化
➝メーカーにより多少の違いはありますが、とりあえず無効にします。 -
Atomのアンインストール
➝『コントロールパネル』➝『プログラムのアンインストール』で、Atomを選択して右クリックからアンインストールをクリックします。 -
C:¥ユーザー名/AppData/Local/atomフォルダの削除
➝『AppData』フォルダは、"隠しファィル"ですのでエクスプローラの表示タブの隠しファィルにチェックを入れます。 -
再度、Atomのダウンロードとインストール
➝Atomホームページからダウンロード&インストールを実行します。
この4点の処置で何とか復旧したという結末でした。一度お試しあれ(これでも復旧しない場合もあると思いますが)。
★レイアウト崩れとその修正方法
htmlやcssのファィルに記述したり修正したりしていると、思わぬ所でホームページのレイアウトが崩れてしまうことがあります。作業過程での何らかのミスが要因の場合が多いですが、大抵、『閉じタグ』の記述漏れ(もしくは誤って消してしまう)のケースが大半です。また、全角スペースが入ってしまっていることもあります。私も『何が悪さをしているのだろう?』と2~3日は考え込んだ経験があります。
閉じタグとは、</div>、</p>などのことですが、これが記述されていないとサイドバーがページの下の方に表示されたりします。こうしたことを防ぐ意味でも専用テキストソフト(Atomなど)が欠かせません。<div>と入力すると、</div>が自動的に表示・記述してくれるからです。記述に関しては慎重に進めたいところです。
(参考)※
Atomでも構文にミスがあるかどうかのチェックが出来ますが、私的にはいまいち使いづらいので、Googleの拡張機能『HTMLエラーチェッカー』を使用しています。1ページずつでので時間がかかりますが、そう何度もするものでもないと思うので、今はこれを使っています。Googleの拡張機能(HTMLエラーチェッカー)
【使い方】
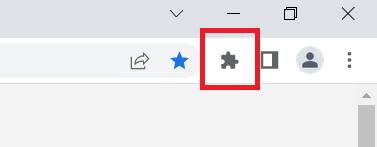
HTMLエラーチェッカーをインストールしたら、下記の赤い部分をクリックします(Google chromeの画面での説明です)。

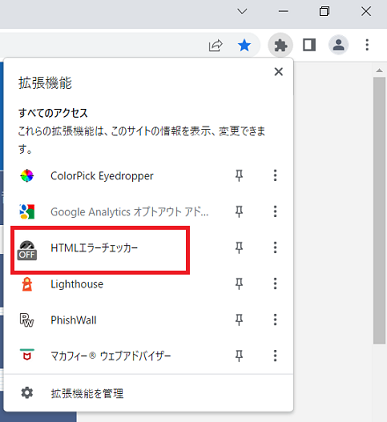
次に、下記の赤い部分をクリックします。

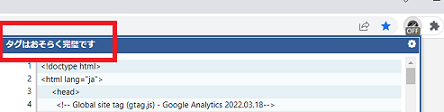
そうすると、ポップアップ画面右上が出ます。問題なければ、下記のように左上に『タグはおそらく完璧です』と表示されます。

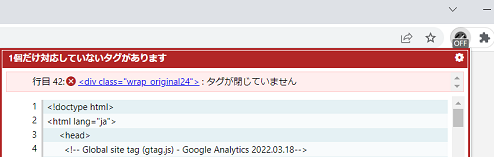
これを、1ページ毎に実行して確認します。また、エラー箇所があれば下記のように赤くその表示がでます。この場合は『1個だけ対応していないタグがあります』と表示されています。ここを手掛かりに修正箇所を特定し処置していきます(閉じタグを記述するとか、逆に削除するとか)。

手間がかかるやり方ですが、内容確認も兼ねて行うつもりでやれば苦でもないと思います。
追記:
昔の私の殴り書き日記から...(抜粋)
メモ帳で1年間やり通したました。途中で何度も専用ソフトに変えようと思いました。しかしこの経験は大きかったと思っています。専用ソフトには便利な機能が付いていますが、そうした機能がない「メモ帳」。
自分で全てコマンド言語を打つので、当然打ち間違いやミスも何百回もしました。しかし、その時どうすれば自分の思い描く画面になるのかを必死に考え、ネットでも調べまくりました。1つの問題を解決するのに1週間くらいかかるのもザラだったと思います。たくさん失敗することが上達につながるのだと自分に言い聞かせながらの作業...。
『この1年間』は、何とか出来るようになるには必要だったのだと今では思っています。
実際にサーバーに上げる段階になって、初めて専用ソフト(Atom)を使い出したのですが、使い方が分かりません。ネットで調べまくる毎日。1週間くらいすると何となく分かってきて、いざ、メモ帳の中身をAtomのページに貼り付けてみると、至る所に全角スペースが入っていたりと修正すべき箇所が散見されました。とにかく一つずつ修正していくしかなくて、そんな中で、他の修正すべき箇所もたくさん見つかったのです。
そうこうするうちに、2カ月が経ちました。。。
※
前述したように、メモ帳での構文記述は私を大きく成長させてくれました。便利な補助機能のない中で、試行錯誤の連続。この苦労した期間があって初めて便利機能の付いたテキストエディタの有難みが分かったように思います。そして試行錯誤や失敗(全角スペースを入れてしまった等)を繰り返すうちに、チカラが身に付いたように思います。遠回りでしたが良かったと思います。近道だけがいいとは限らないなぁと強く感じました。また、スマホ全盛の昨今では、レスポンシブ対応についての記述知識も必要になってきていることを実感しています。
-
TOP OF THE POPS
(桑田佳祐)
2002年のベストアルバム。シングル曲、アルバム収録曲、コラボ曲と充実した全26曲を収録。名作揃いのナンバーで埋め尽くされており、飽きさせません。メロディメーカーとしての優れた才能。個性的な日本語詞を、縦横無尽に音符に乗せる類稀なセンスに脱帽です。名盤。
-
BAN BAN BAN
(KUWATA BAND)
1986年のシングル曲。サビから始まるこの楽曲のインパクトは抜群。洋楽と邦楽をミックスさせた雰囲気を感じさせる洒脱な一曲。アレンジワークも煌めき感に溢れています。思わず口ずさみたくなるサビフレーズに長めの英語を使いつつ、仏語を足すセンスが秀逸。
塾の帰りによくゲームセンターに通っていました。その店内に流れていた記憶が鮮明です。まだ長い学ランを着た方々が"いらっしゃった"時代、こわごわしながらも熱中していました。
★【初心者向け】知っておきたい!
css構文 10選!!
cssに記述していると、割と良く使用したり重要度の高い構文が出てきたりします。ここでは、経験的に知っておいた方がいいと思うものに絞って書いてみたいと思います。
#1◆text-align:justify;
text-align:justify;は、「均等割り付け」を行います。
例えば、四角い記事欄があり、その中の文章を右側の枠線のところで改行してくれる感じ。自動で調整してくれます。下記のようなhtml文章があったとします。
<p>
明日は長い一日になりそうだ。午前中から会議が2つあるので、午後からは泊りがけの出張がある。
</p>
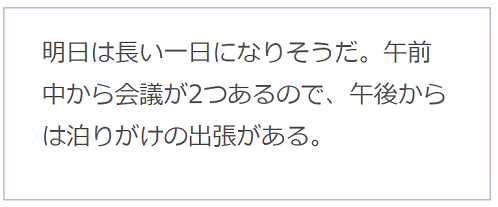
何も指定しないと以下のような感じ。

1行目が右一杯まで行かずに折り返しされています。見栄えがあまり良いとは言えません。ここでは右一杯まで行かせたい所です。そこで下記のようにcss内にtext-align:justify;と記載します。
p {
text-align:justify;
}
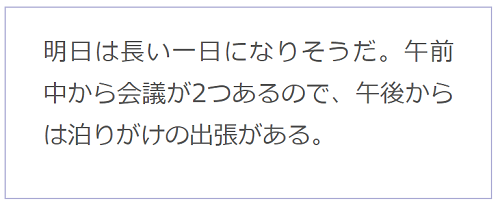
すると、以下のような感じになり、1行目が右一杯まで行って折り返しされています。

長い文章を書く時などは、この指定をしてあげると見栄えがよく読みやすくなります。ただ、aタグやimgタグには効きません。divタグ等のブロック要素にするかmargin、paddingを使用して整えましょう。他にも中央寄せ、左寄せ、右寄せなどがありますので、以下に記しておきます。いろいろ使って試してみてください。
※(参考)
- text-align:center;(中央寄せ)
- text-align:left;(左寄せ)
- text-align:right;(右寄せ)
#2◆text-decoration:none;
text-decoration:none;は「aリンクタグの下線を消す」を行います。
例えば、リンクで他のページへジャンプする際に、aリンクタグを設定すると自動的に青い下線が付きますが、それを消してくれます。htmlに下記のように記述したとします。そこで下記のように、aタグの記述だけ(『会議が2つ』をaタグで囲む)で他に何も指定しないと以下のような感じ。
<p>
明日は長い一日になりそうだ。午前中から<a href="#">会議が2つ</a>あるので、午後からは泊りがけの出張がある。
</p>
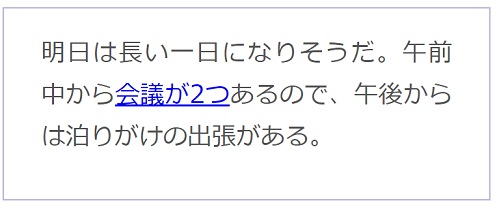
すると、2行目の『会議が2つ』に青い下線が付いています。

(参考)aタグはもともと「青い下線」が初期設定されていますので、cssに何も書かなくてもこのように下線が付きます。
次に下記のように、css内にtext-decoration:none;と記載してみます。
p {
text-align:justify;
text-decoration:none;
}
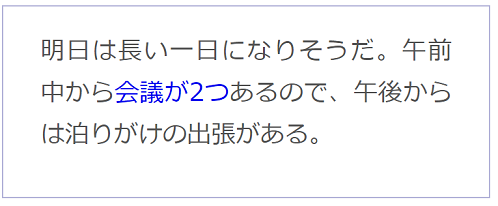
すると以下のような感じ。

2行目の「会議が2つ」の青い下線が消えています。
基本的には「青い下線はリンクである」と認識されているので、あまり消すシーンはないかと思いますが、消して二重線にしたいなど、ケースバイケースで使用しましょう。
※(参考)
- text-decoration:none;(下線を消す)
- text-decoration:underline;(下線を表示)
- text-decoration:underline dotted;(点線を表示)
- text-decoration:underline double;(二重線を表示)
このaタグは頻繁に使用すると思いますので、基本中の基本かと思います。ですから、リンク下線を消すには、「text-decoration:none;」と覚えてしまいましょう(消す場合はあまりなく使うシーンは限られるとは思いますが)。
#3◆border-collapse:collapse;
border-collapse:collapse;は「table(テーブル)の境界線を消す」を行います。
例えば、一つのセルは枠線で囲まれています。これは結構重要なことです。つまり複数のセルで構成された表というのは、何もしないと内線が二重線になるということです(セルが2つあった場合、隣り合わせのところの枠線が二重線のように表示されるということ)。そこで一つの線にしたいときなどに使います。
htmlに下記のように記してみます。クラス名は、test300にしてみました。
<div class="test300">
<table>
<tr>
<td>A</td>
<td>B</td>
</tr>
<tr>
<td>C</td>
<td>D</td>
</tr>
</table>
</div>
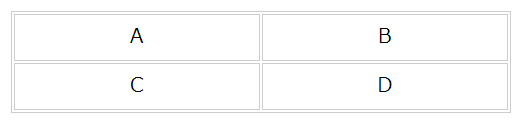
すると、まだこの段階では下記のように枠線・内線ともに二重線になっています。

次に、cssに下記のように「border-collapse:collapse;」を記述してみます。
.test300 {
border-collapse:collapse;
}
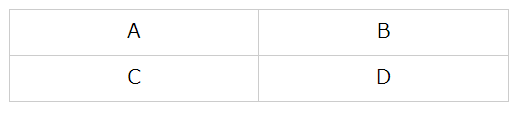
すると以下のように、枠線・内線ともに単線になっています。

元々の二重線の仕切りでいいと思う方は、何もしなくてもいいと思いますが、単線にしたいと思う方は、この構文を記述する必要があります(ケースバイケースや好みの問題でどちらかを選べばいいと思います)。
※(参考)
- border-collapse:separate;(境界線を離し二重線に表示)
#4◆background:linear-gradient();
background:linear-gradient:は「強調したい文字にマーカー色をつける」を行います。ホームページでよく見かけるモノです。
例えば、文章中のある言葉を色付き下線を引き、強調したいときなどに使います。
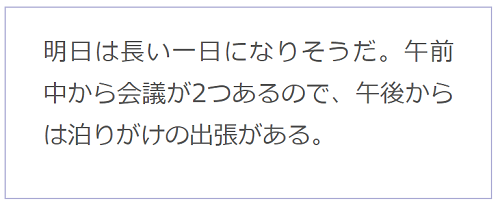
例えば、以下のような文章があるとします(何も指定しない)。

ここで、『会議が2つ』にアンダーラインを付けたいと思います(黄色で太字)。下記のように、htmlに記述してみます。『会議が2つ』を<strong class="maker-yellow">と</strong>で囲みます。strongクラス名は、maker-yellowにしてみました。
<p>
明日は長い一日になりそうだ。
午前中から<strong class="maker-yellow">会議が2つ</strong>あるので、午後からは泊りがけの出張がある。
</p>
次に、css内に以下のように記述してみます。
.maker-yellow {
background:linear-gradient
(transparent 80%, yellow 80%);
font-weight: bold;
}
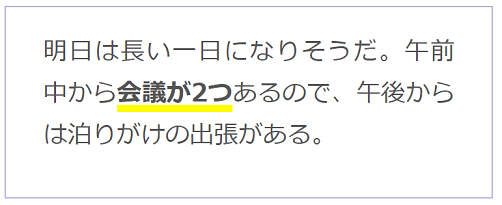
background:linear-gradient(transparent 80%, yellow 80%);と、font-weight: bold;を記述すると以下のような感じ。

『会議が2つ』黄色太字のアンダーラインが付きました。
transparent 80%とは➝下線の太さ、yellowとは➝色、80%とは➝透明度を表しています。
- transparent 80%のパーセンテージが大きくなると細くなります。
- 最後の80%は、線の太さのパーセンテージを超えないように設定します。
このアンダーラインも頻繁に使うことがあると思います。マーカーの色や太さなどはお好みに合わせて利用したい所です。背景の色との相性を考えて、いろいろ試してみて自分に合った種類を探してみましょう。
#5◆display:inline;
display:inline;は「要素が横に並んでいく」を行います。ただ、aタグ、spanタグ、imgタグなどでは初期設定されているものなので、この記述をしなくても自然と横方向に表示されます。
例えば、文章中のある言葉を横並べをしたいときなどに使います。
下記のように、htmlに記述してみます。クラス名は、tateyokoとしました。aタグとspanタグとの組み合わせの文章です。
<div class="tateyoko">
<p>
この資料は<a href="index.html">会社用</a>と<span>顧客用</span>です。
</p>
</div>
次に、以下のようにcss内に、display:inline;と記述します。
.tateyoko {
display:inline;
}
すると以下のような感じ。

例文が横並びになりました。
#6◆display:block;
display:block;は「要素が縦に並んでいく」を行います。
文章中のある言葉を縦並べをしたいときなどに使います。
以下のように、htmlに記述してみます。
<div class="tateyoko1">
<p>
これは私のものです。
</p>
</div>
<div class="tateyoko2">
<p>
これは君のものです。
</p>
</div>
次に、以下のようにcss内に、 display:block;を記述します。
.tateyoko1 {
display:block;
}
.tateyoko2 {
display:block;
}
すると以下のような感じ。ちなみに、クラス名を付ける時にdivにしたらcssでは『.』(ドット)を付けます。idにしたら『.』(ドット)は付けません。

例文が縦並びになりました。
#7◆display:flex;
display:flex;は「フレックスボックスの指定」を行います。
例えば、display:flex;の下に、flex-direction:row;と書くと横並びになります(flex-direction:row;は初期設定値ですので、これを書かなくても横並びになります)。
下記のように、htmlに記述してみます。
<div class="ty">
<p>
昨日は雨。
</p>
<p>
今日は晴。
</p>
</div>
次に、以下のようにcss内に、 display:flex;とflex-direction:row;を記述します。
.ty {
display:flex;
flex-direction:row;
}
すると以下のような感じ。

例文が横並びになりました。
また、flex-direction:colum;と書くと縦並びになります。以下がそのhtmlとcssです。
<div class="ty">
<p>
昨日は雨。
</p>
<p>
今日は晴。
</p>
</div>
.ty {
display:flex;
flex-direction:column;
}
すると以下のような感じ。

例文が縦並びになりました。
また、justify-content:center;と書くと中央寄せになります。以下がそのhtmlとcssです。
<div class="ty">
<p>
昨日は雨。
</p>
<p>
今日は晴。
</p>
</div>
.ty {
display:flex;
flex-direction:colum;
justify-content:center;
align-items:center;
}
すると以下のような感じ。flex-direction:colum;は縦並びですが、このとき、justify-contentは縦方向の位置の調整になっていますので、align-items:center;を追加します。

例文が中央寄せになりました。
この、display:flex;もよく使うモノの代表格です。使い道も多種多様ですので是非覚えておきたいモノの一つです。
※参考
- justify-content:center;(中央寄せ)
- justify-content:space-between;(アイテム間均等割り付け)
- align-items:flex-start;(上部に配置)
上記で分かるように、display:flex;は使い勝手がよく、box(ボックス)的な配置や調整が効きやすくとても便利なので、知っていた方がいいと思います。
#8◆urlアドレスリンク表示
【urlアドレスリンク表示】
urlアドレスをリンク表示するには、ただ、アドレスを記述しただけではダメで、ちょっとした記述を加える必要があります。
例えば『https://www.sample.com』の場合、このまま書くと以下のようになります。

そこで、以下のようにhtmlに記述します。
<a href="https://www.sample.com">
https://www.sample.com
</a>
すると以下のように表示され、リンクが貼られていることが分かります。urlアドレスをaタグで挟みます。つまりアドレスを2回書くということになります。ここがポイント。

参考:◇他ページへのリンク
リンクの話をしてきましたので、ここでは『ページ間リンク』について。現在のページから「他のページの特定の箇所」にジャンプする方法です。
-
ジャンプ先のページに書く構文は、
<span id="pc01">〇〇〇</span>とします(pc01という名前にしてみました)。
-
次に、現在のページに書く構文は、
<a href="demo01.html#pc01">とします(ジャンプ先ページ名をdemo01.htmlにしてみました)。
つまり、ジャンプ先のページ名+#+ジャンプ先タグ名(ここではpc01)。
こう記述することで、現在のページから他のページの特定の箇所へジャンプすることができます。同一ページへのジャンプは、ジャンプ先の箇所にspanタグで『pc01』と書き、ジャンプ元の箇所に『#pc01』と書けばOKです。
追記:
ここまで、クラス名をdivにした形で書いてきましたが、意味を持たないモノとして『span』もお薦めです。例えば、[<sapn class=" ">][</sapn>]のような形です。文章中に入れたい時などは便利かと思います。divは最後の手段として使うのもいいかもしれません。つまり、文章を書いていると、装飾をしたくなる時があります。そんな時に使用するのが『div』タグです。とても便利ですが、注意したいのは『pタグ』の中に入れて使わないこと。つまりpタグをdivタグで囲むイメージで使うことが大切です。また、文章中の『ある言葉』を装飾したい場合は、『spanタグ』を使うのがベスト。これだとdivタグとは違って改行がされず、自然な形でデザインできます。覚えておきたいモノの一つです。そしてクラス名には、『id』『class』とありますが、1ページに複数のdivを使用するときは『class』が無難でしょう。
【★】レスポンシブ対応 #1
スマホ全盛のこの時代。ホームページやブログを、パソコンで見る人は少ないのかもしれません。そうしたネット環境に対応する必要があります。通常のホームページ作成は、htmlやcssに上段からズラズラ書いていけばいいのですが(本当はホームページを開く速度などを考慮して優先順位を考える必要があります)、スマホやタブレットで快適に見ることができるように作成する必要があります。
大抵の人はパソコンで作業するでしょうから、スマホで『どう見えているのか、操作性はどうか』などは分かりません。

そこで、出番になるのが『F12キー』。まずは、ページを作成してみて普通に表示させます。ここで、『F12キー』を押します。そうしますと、スマホの形(長方形みたいな)で表示されます。画面上段の「サイズ」のところでスマホ機種を選択してみます。後は画面を上下左右に動かしてみて、見やすさや操作性を試してみることができます。
これをすると、スマホが無くても『どう見えているのか、ちゃんと幅の中に収まっているか』を確認することが出来て便利です。
【★】レスポンシブ対応 #2
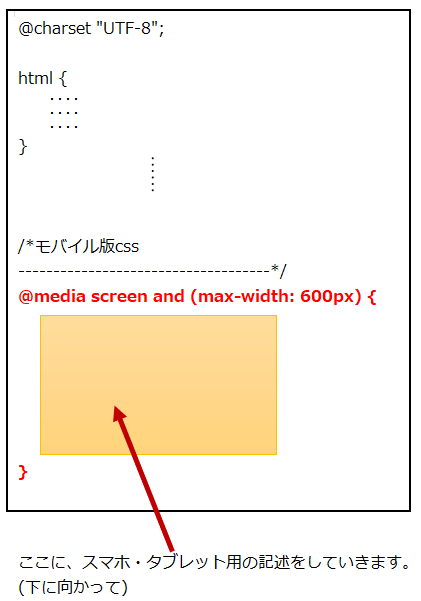
では、実際にどうするのかですが、基本的にはcssファィルを使用します。分かりやすくするために、cssファイルの一番下部の所からドンドン下に向かって記述していきます。イメージ的には以下のような感じ。(最下部に書かなくてもいいのですが、その方が分かりやすい)

つまり、css画面の上部は普通に記述していき、下部で『レスポンシブ対応』用の言語を記述していけば良いということです。このイメージ表の『オレンジの部分』に書いていきます。"}"の閉じタグが一番下に来るということ。大きな括弧の中に様々な指定したい言語をくるむ感じです。少々面倒くさいですが、我慢してトライしてみましょう。
【★】レスポンシブ対応 #3
パソコン以外の端末(スマホなど)で閲覧する際に、その端末に適したレイアウトを実現するための工夫が必要になってきます。htmlには下記のように記述します(head内に)。
<meta name="viewport" content=
"width=device-width, initial-scale=1">
この文を追加することによって、通常の処理手順をキャンセルすることができます。これをすることによって、上で説明した内容が生きてきます。つまりcssファイルに記述した『@ media screen and ...』以下の内容が反映されます。
【★】特殊記号・その他
いろんな特殊記号があります。そのまま記述するとうまく表示されないモノです。そんな時に、以下のような特殊記号を使用して記述していきます。
- 半角スペース・・・・・・・・➝[ &amp;nbsp; ]◇◇◇◇ ◇◇◇◇
- やまかっこ(左)・・・・・・➝[ < ]<
- やまかっこ(右)・・・・・・➝[ > ]>
- 円(通貨)・・・・・・・・・・・・➝[ ¥ ]¥
- アンドマーク(&)・・・・・・・・・・・・➝[ &amp; ]&
-
ふりがな・・・・・・・・・・・・➝[ <ruby><rb>洒脱</rb><rt>しゃだつ</rt></ruby> ]
洒脱
半角スペースは、改行させたくない時に使ったりします。やまかっこは、htmlでそのまま構文を記述すると、アルファベット表示にはならないのでこの記号を使ったりします。円は、キーボードの円マークボタンでは効かないのでこの記号を使ったりします。&は、半角だとうまく行かないケースもあります(そんな時は全角でもOK)。
他にも特殊記号はたくさんあります。ですから一気に覚えるというよりは、記述作業をしている中で必要に迫られて覚えていく感じになると思います。
ここからは、私の備忘録。
★【パソコン不具合の備忘録】2019年。
8月頃だったでしょうか。windowsのアップデートをしたら、以下の症状が...。
- Outlookに入れない
- デイスクトップのアイコンが一部消えた
- プリンタが動かない(存在はしている)
- Microsoft Edgeのお気に入りが初期化された
これには困りました。もともと、このアップデートはいろんな不具合が報告されているのをネットで見ていましたが、まさか自分にも....しばし茫然。業者に頼んで見てもらったのですが、最初は解決できそうもない状態で、「最悪はパソコンの全初期化しかないかも」とのこと。まぁ、仕方ない。
作業の方も何とか解決しようといろいろ試していたらしく、結局元に戻ったのです。何をしたかというと、『シャットダウン』でshift+左クリックで『完全シャットダウン』。話では、アップデートによって、表面上初期化された感じで私が使っていた環境設定は残っていて、強制完全シャットダウンで回復したのでしょうとのこと。とりあえずひと安心した思い出です。
※
ここまで、基礎的なことだけを書きましたが、これらのどれかを調べ始めると芋づる式にいろんな構文と出逢います。そこからが大切。根気よく続けていくと「あれとこれが...」といろんなリンク関係も見えてきたりします。そうすると段々面白くなって徐々に吸収していくことができます。
構文を書いていくと自分のイメージしたい画面にするにはどのような構文が必要なのかと疑問が沸いてきます。その都度調べて新しい構文を覚えていくと、1年もするとかなりの知識量になります。やはり小さな積み重ねがモノをいってきます。好奇心を忘れないこと。そして自分のイメージしているサイトを表示するにはどうすればいのかを、とことん突き詰めていくことが大切です。諦めないことです。
出来れば1冊テキスト本を購入して、辞書代わりに見ると更に学習スピードが上がると感じています。ネットで検索しても充分ですが、やはり紙の書籍を手元においておきたいところです。
1994年のベストアルバム。シングル曲30曲を収録。このシリーズの第1弾ですが、デビュー曲からいわゆる"バラード3部作"の2作目までが少年から青年へと成長していく過程を楽曲と歌声を通して十二分に感じられる一枚。独特の歌いまわしが円熟期を増していく様は感慨深いものがあります。名盤。もちろん第2弾も名盤。
1994年のシングル曲。バラード3部作の2作目。キラめくようなイントロの音色は流麗にして洒脱。静かな低音から始まり、徐々に階段を駆け上がるように展開するメロデイーラインが私の気持ちを高揚させる。サビの伸びやかな高音が心地いい。サビのフレーズは主人公の正直な気持ちを見事に表現していると思います。名曲。
気持ちを持っていかれたときの私の心情が、サビのフレーズに凝縮されてる気がします。こういう葛藤があってこそという感じもします。そこを頑張って拙い言葉でも、"相手に気持ちを伝えること"が大切なのだと、歳を重ねるたびに思うのです。

